まだメニューバー(グローバルバー)を設置していない方は、Bloggerにメニューバー(グローバルバー)を設置し色を変更する方法を参考にして、設置ができたらこの記事に戻ってきてください。
メニューバーの高さを変更する
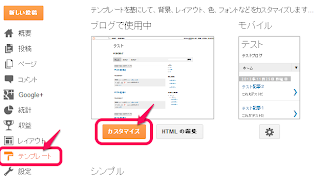
設置ができたらメニューバーの高さを調節します。テンプレートのカスタマイズをクリックします。
上級者向けのタブのテキストをクリックして、フォントの下の数字を大きくすると、メニューバーの高さがが高くなります。変更したらブログに適用を押します。
今回は、16pxにしました。
検索ボックスの準備
2カラム右サイドバーのレイアウトを例にします。レイアウトの変更
メニューバーの高さを変更するときと同じように、テンプレートのカスタマイズをクリックしたら、レイアウトを選択します。本文のレイアウトで上の左から2番目を選択します。変更できたら右上のブログに適用を押します。
検索ボックスの追加
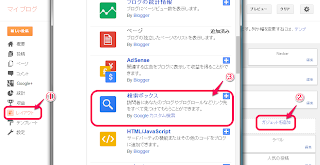
レイアウトでガジェットの追加をクリックし、検索ボックスを選択します。検索ボックスの設定は、用途によって変更してください。
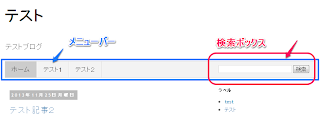
これで、ブログに検索ボックスが表示されていれば準備が完了です。
既に、検索ボックスを追加してる場合は、右サイドバーの一番上に移動しておいてください。
メニューバーに検索ボックスを表示する方法
準備ができたら、テンプレートのカスタムから、上級者向けをクリックしてCSSを追加を選択します。カスタムCSSを追加部分に下記のCSSを追加します。
/* 検索ボックスのタイトル */
h2.title{
font-size:0px;
}
/* 右サイドバーの位置 */
#sidebar-right-1{
margin: -70px 0px 0px 0px;
}
検索ボックスのタイトルを消したくない場合は、削除してください。タイトルを消すと、他のガジェットタイトルも消える可能性があります。
右サイドバーの位置は、検索ボックスのタイルの有無によって変わってきます。
プレビューを見ながら、適宜変更してください。
これで、メニューバーの中に表示されるようになりました。
この方法の応用で、ヘッダー内に検索ボックスやバナー広告、SNSボタンなどを表示することができます。
Bloggerに忍者おまとめボタンを簡単に設置する方法
IEやGCなどブラウザによって表示位置が異なるので注意が必要です。
[2017年追記]
この投稿の内容を「サイト内検索をメニューバーに表示する目的」で行うことはおすすめしません。
右サイドバーの位置の調整には使えます。
この投稿の内容を「サイト内検索をメニューバーに表示する目的」で行うことはおすすめしません。
右サイドバーの位置の調整には使えます。
スポンサーリンク