ここでは、style.css以外は親テーマを編集することが多々あります。親テーマを編集するか、子テーマを編集するかはあなた次第。
もくじ
トップ(ホーム)ページの抜粋の長さを変更
親テーマのfunctions.phpを変更// 抜粋の長さを変更する
function custom_excerpt_length( $length ) {
return 80;
}
の数字を変更する。トップ(ホーム)ページの記事タイトルを変更
変更箇所は、以下の4点- 太字からノーマル
- タイトルの下に薄い線を引く
- どこでもクリックできるようにする
- 文字サイズを小さくする
h3 a {
font-weight: normal;
border-bottom: 1px solid #eee;
display: block;
}
#topnews dd h3 {
font-size: 16px;
line-height: 25px;
}を追加する。NEXTとPREVを次へと前へに変更する
親テーマのsingle.phpの<dt>PREV </dt>と
<dt>NEXT </dt>を
「前へ」と「次へ」に変更する。
サイトタイトルの文字サイズや色を変更
子テーマのstyle.cssに
/* サイトタイトル */
header .sitename {
font-size: 28px;
}
header .sitename a {
color: #444 !important;
font-weight: normal;
}を追加する。サイト説明の文字サイズや色を変更
子テーマのstyle.cssに
/* サイト説明 */
header .descr {
font-size: 16px;
color: #555;
}を追加する。関連記事を2列や3列表示にカスタマイズ
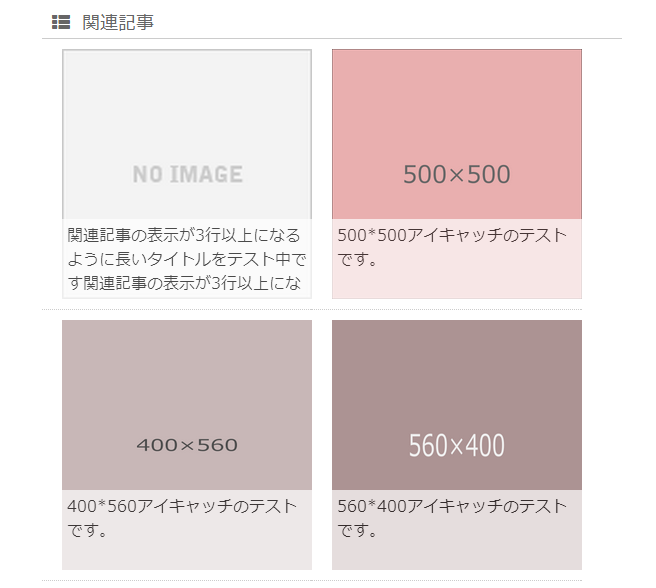
2列表示1
このブログの関連記事のように、アイキャッチ画像の上に文字を表示させています。子テーマのstyle.cssに追加する
/*--------------------------------
関連記事表示部分
---------------------------------*/
#kanren dl{
float: left;
padding-left: 20px;
width: 250px;
height: 250px;
}
#kanren dd h5 {
font-size: 16px;
font-weight: normal;
padding: 0px;
margin-bottom: 5px;
height: 44px;
overflow: hidden;
}
#kanren .clearfix dd h5 a {
display: block;
color:#fefefe;
background: #000;
position: absolute;
height: 70px;
width: 240px;
overflow: hidden;
padding: 5px;
opacity: 0.7;
}
#kanren dt {
width: 250px;
height:170px;
}
#kanren dt img {
width: 250px;
height:250px
}
#kanren dd {
clear: both;
padding-left:0px;
}画像サイズを250×250に変更して、タイトルを3行まで表示(PC時)するようにしています。記事の抜粋を非表示にするのを忘れずに。
画像が暗いため微妙ですが、文字の色と背景色を逆にすると全体的に明るくなります。
画像のサイズや透過率を変えることで、また違った印象になります。
2列でアイキャッチ画像の右に記事タイトルを表示
画像サイズは150×150で右に記事タイトルを表示させています。
PCとタブレットでは最大6行までタイトルが見えるようになっています。スマホでは約7.5行まで見えます。
画像・タイトルのどちらにマウスを乗せても背景色が変わります。また、文字のないところでもクリック(タップ)ができます。
新着記事が2列になったときは、画像の青い数字の順で新しい記事が並びます。
子テーマのstyle.cssに追加する
/*--------------------------------
関連記事表示部分
---------------------------------*/
#kanren dl {
float: left;
padding-left: 0px;
width: 300px;
height: 150px;
}
#kanren dt {
width: 300px;
height: 0px;
}
#kanren dt img {
width: 150px;
height: 150px;
}
#kanren dd {
padding-left: 150px;
}
#kanren dd h5 {
font-size: 16px;
font-weight: normal;
padding: 0px;
margin-bottom: 5px;
overflow: hidden;
}
#kanren .clearfix dd h5 a {
display: block;
position: absolute;
height: 140px;
width: 140px;
overflow: hidden;
padding: 5px 0 5px 5px;
}
#kanren dl a:hover {
display: block;
background: #fffff0;
}
/* 抜粋文字 */
#kanren .clearfix dd p {
display:none;
}
/* 前次 */
.p-navi dl dt {
clear: both;
}
.p-navi dl dd {
clear: both;
padding-left:0px;
}
/* ウィジェットタイトル */
aside h4 {
clear: both;
}
/* メインの幅 */
main {
padding: 20px 20px;
}すでにメインの幅が600pxを越えている場合は、最後の部分は不要です。画面のサイズによって1列や2列に切り替わります。(横幅は300pxで固定です。)
676px以下は1列、677~779pxは2列、780px~1056pxは1列、1057px以上で2列表示になります。
更新日だけを削除
親テーマsingle.phpの
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fa fa-repeat"></i> ' , $mtime; ?>
を削除する。 投稿日も同時に非表示にする場合は、子テーマのstyle.cssに
.blogbox {
background: #ffffff;
display: none;
}
を追加する。
スポンサーリンク